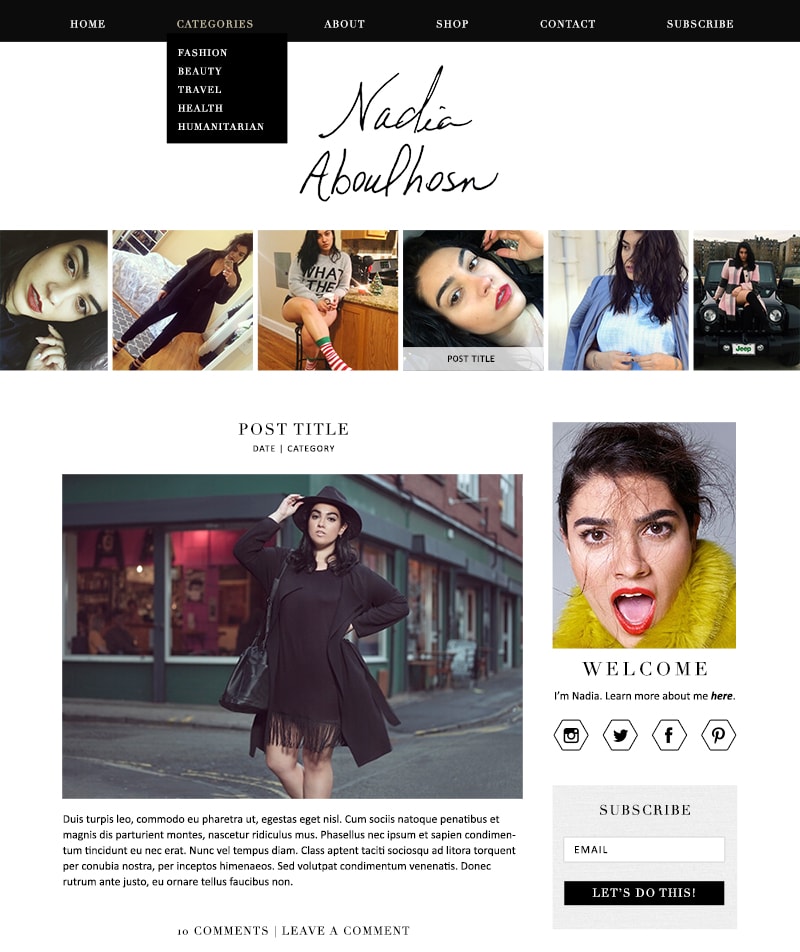
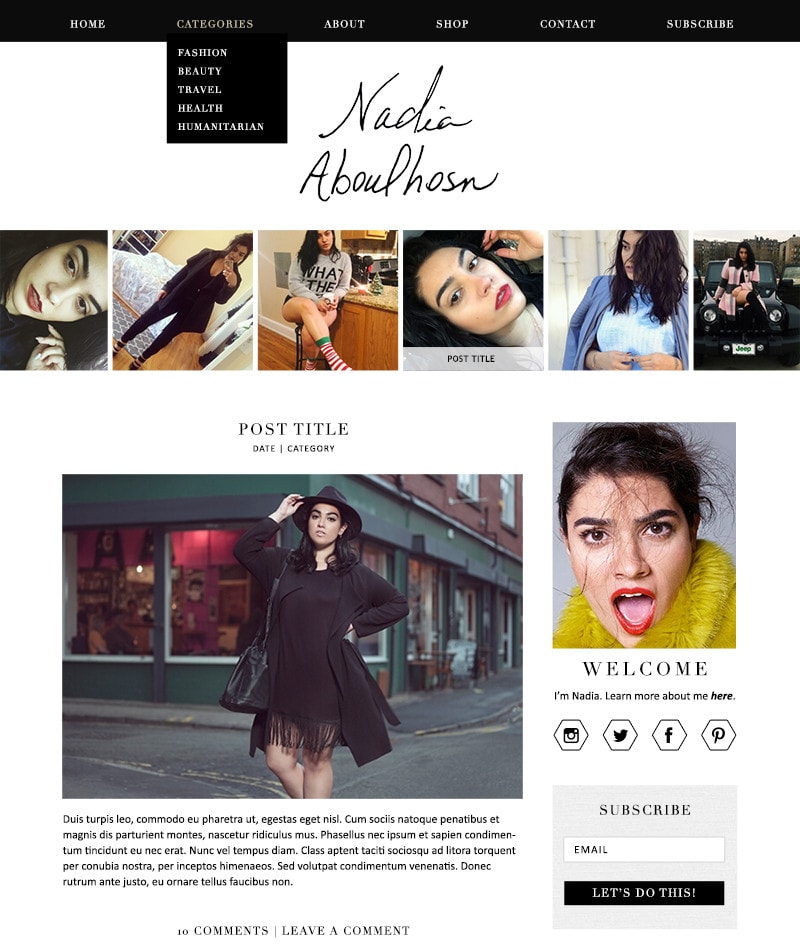
I recently got the opportunity to work with style guru and blogger, Nadia Aboulhosn, on one of the most complex and functional sites I’ve created for the Blogger platform. As a model and fashion blogger, Nadia wanted a chic and simple design. We spiced things up by adding several sliders and custom “portfolio” and “shop” pages. I’d love to show you all the fun things we added to her site!

Let me start by saying that I now have a major girl crush on Nadia. She keeps it super real on her Instagram and was such a joy to work with during the design process. Nadia has gorgeous, professional photos aplenty, so our main goal was adding features to her site that showed off her pretty pictures.
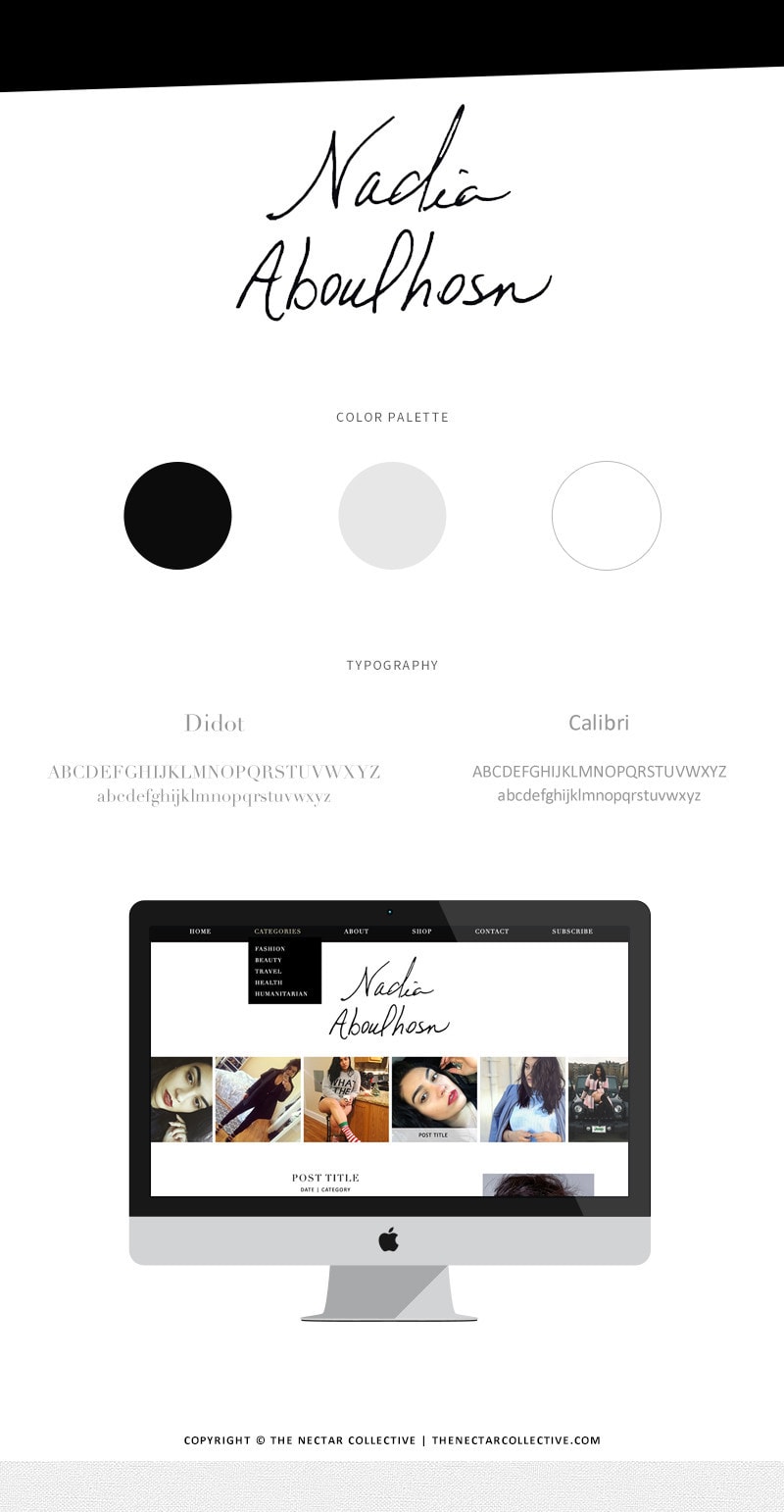
Sidenote? Nadia’s logo was actually hand-drawn by each of her parents. In her words, her parents helped her get to where she is today, so she wanted to honor them in her brand. So sweet, right?
For her design, we first we added a scrolling slider at the top, displaying featured and popular posts. We also added a slider at the very bottom, where readers can shop her favorite style items from around the web.

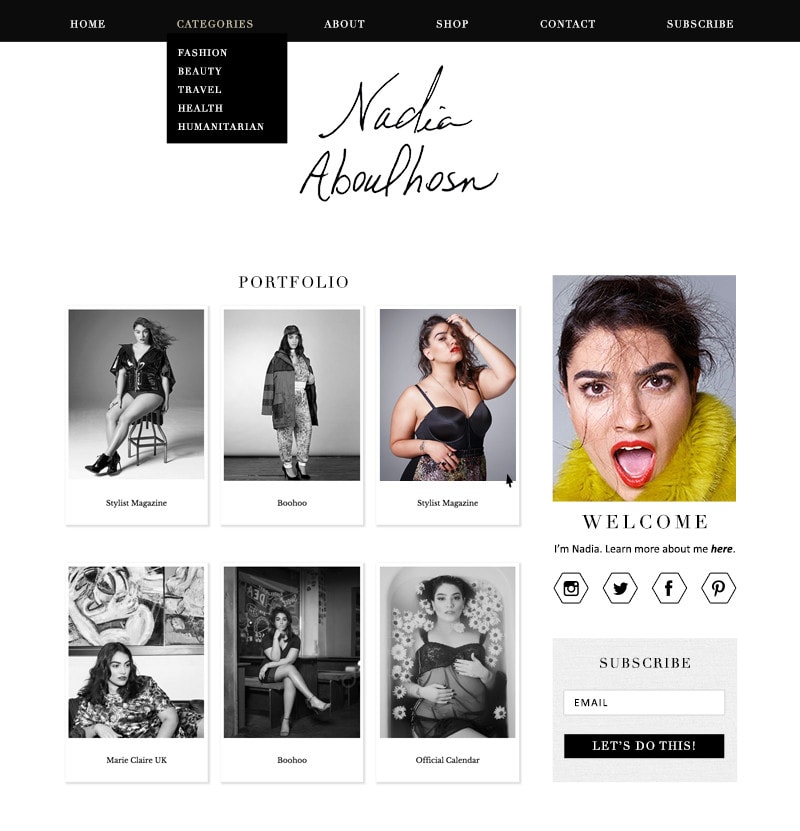
Since Nadia is also an accomplished model, we added a customized portfolio to her site, showing off her photos and the brands she’s worked with. The photos have a hover effect that changes them from black and white to color and they also enlarge into a scrolling lightbox.

Normally these types of features are easiest to produce on a WordPress site, but with the help of development genius, Amanda, we were able to make it come to life on Blogger! I am pretty darn smitten with the final result.
I recommend clicking over to Nadia’s site to see everything in full effect! 🙂 What do you think?